aitendoさんの1.8インチTFT液晶モジュール(M018C7735SPI)(以下、TFT)をArduinoで使うための備忘録です。今回はプログラム関係について、書きたいと思います。
このTFT制御用にST7735が使われているので、Arduinoのライブラリ Arduino-ST7735-Library をダウンロードして使います。簡単なプログラムを、以下に示します。
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#define TFT_RST 8
#define TFT_DC 9
#define TFT_CS 10
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
void setup() {
tft.initR(INITR_GREENTAB);
tft.fillScreen(ST7735_BLACK);
tft.setRotation(0);
tft.setTextColor(ST7735_GREEN);
tft.setCursor(1,60);
tft.print("Hellow World");
}
void loop() {
}11行目でTFTの初期化を行っています。TFTを購入したときに、液晶面を保護するためのシートが貼られていますが、このシートについているタグの色で初期化のパラメーターが変わるようです。ライブラリを見ると、「INITR_GREENTAB」、「 INITR_REDTAB 」、「 INITR_BLACKTAB」の三種類があるようです。
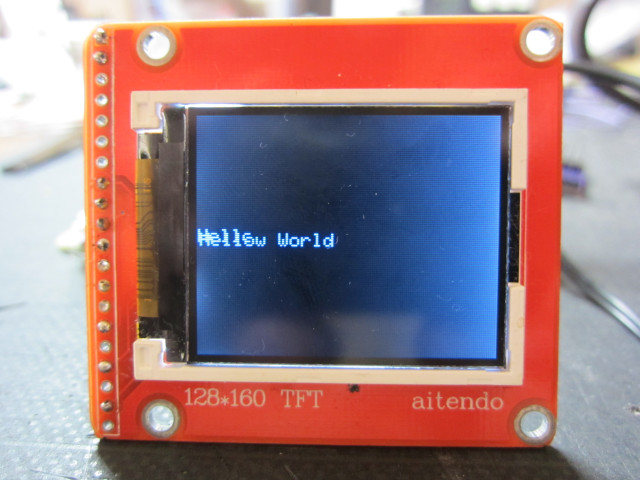
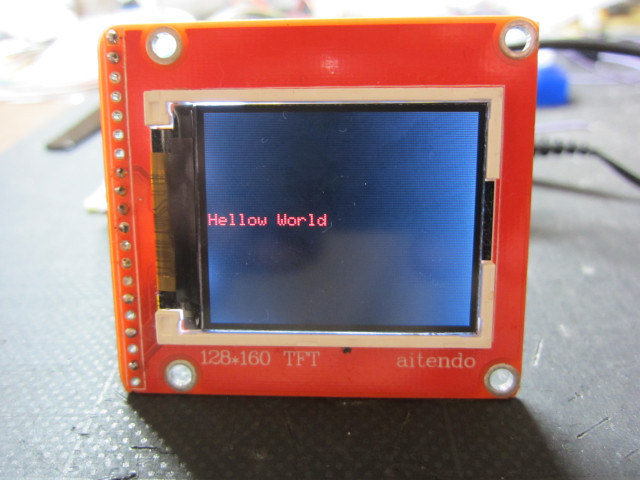
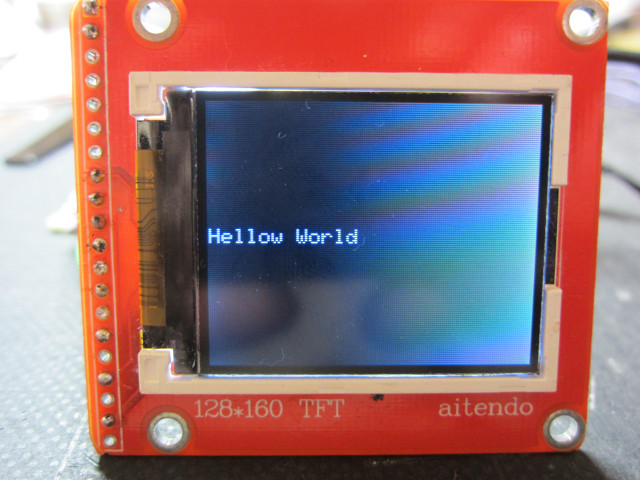
私が入手したものは赤いタグが付いていたので、「 INITR_REDTAB 」 で初期化しましたが、表示がおかしなことになりました。3種類のパラメータで初期化した結果を次に示します(画面を270°回転、背景は黒、文字色は青で「Hellow World」を描画)。初期化パラメータは、上からINITR_REDTAB、INITR_BLACKTAB、INITR_GREENTABです。



INITR_REDTABで初期化したものは、Helloくらいまで文字がダブっています。INITR_BLACKTABで初期化したものは、文字色が赤になっています(RGB → BGR ?)。INITR_GREENTABで初期化したものは、設定どおりになっています。実は、INITR_GREENTABで初期化したとき、上と右に数ドットの幅で画面が乱れていました。これに関しては、ライブラリ「 Adafruit_ST7735 .cpp」の223行目、224行目の値を「0」に変更することで対処できます。
219 void Adafruit_ST7735::initR(uint8_t options) {
220 commonInit(Rcmd1);
221 if (options == INITR_GREENTAB) {
222 displayInit(Rcmd2green);
223 _colstart = 0; // 2 -> 0
224 _rowstart = 0; // 1 -> 0
225 } else if ((options == INITR_144GREENTAB) || (options == INITR_HALLOWING)) {
私が入手できたのは、赤いタグの付いたものしかなかったので、他のタイプについては確認できていません。赤いタグが付いていましたが、INITR_GREENTABで初期化して使っています。
描画に関して、よく使う関数は以下のとおりです。他にもあるようですが、ネットで検索するかライブラリを解析してみてください。
colorは、16bitカラーです。「ST7735_*****」の変数で、9色の設定がライブラリにあります。
- fillScreen(color):画面全体をcolorで塗りつぶす。
- setRotation(n):画面をn×90°回転します。上記の初期化比較の写真は、n=3、270°回転しています。
- setFont(font):使いたいフォントのを指定します。ライブラリのフォルダ\Adafruit-GFX-Library-master\Fonts\内にいくつかのフォントが用意されています。#includeで呼び出してから使ってください。デフォルトのフォントを使うときは、NULLを指定します。
- setTextSize(n):文字の大きさを指定します。
- setTextColor(color):文字色をcolorで指定します。
- setCursor(x, y):文字を書く位置を指定します。
- drawRect(x, y, wx, wy, color):x,yを始点にして、幅xw、高さwyの四角形を色colorで描画します。
- fillRect(x, y, wx, wy, color):x,yを始点にして、幅xw、高さwyの四角形を色colorで塗りつぶして描画します。
- drawCircle(x, y, r, color):x,yを中心に半径rの円を色colorで描画します。
- fillCircle(x, y, r, color):x,yを中心に半径rの円を色colorで塗りつぶして描画します。
- drawLine(x1, y1, x2, y2, color):x1,y1からx2,y2まで色colorで直線を描画します。
- drawPixel(x, y, color):x,yの位置に色colorの点を描画します。
だいだいの事はこれらの関数を駆使して、実現できると思います。表示したい情報量が増えてくると、1.8インチ128×160ドットでは足りなくなり、2.8インチ240×320ドット、3.5インチ320×480ドットのTFT液晶モジュールにも手を出しています。制御用のICが違うので、ライブラリの変更が必要ですがほぼ同じ様に使うことができます。
現在、RDA5830を使ったAM/FMラジオを作っています。表示部にこの1.8インチTFTを使っていますので、思う様なものができましたらご紹介したいと思います。





コメント
Link exchange is nothing else but it is jst placing the
other person’s blog link on your page at appropriate pace aand other persson will also do same in support
of you.
My web page https://vavada.Widezone.net/
Terrrific post however , I was wondering if you could write a litte more on this subject?
I’d be very grateful if you could elaborate a little biit more.
Thank you!
Here is my webpage https://Casinovavada.Blogspot.com/2021/12/blog-post.html