AS3935雷センサを使った、雷モニターを作ってみました。

AS3935はAMS社の雷センサーで、落雷や雲間放電で発生した信号を小型バーアンテナで受信し、独自のアルゴリズムによって雷雲までの距離や雷のエネルギーを判定します。雷の発生を検知すると内部レジスタにデータが記録され、マイコンからデータを呼び出すことによって雷雲の発生や動きを知ることができます。雷雲までの距離は直上から40km、雷のエネルギーは相対値で得られます。

センサは、秋月電子通商から発売されている「雷センサーモジュール」を使用しました。
https://akizukidenshi.com/catalog/g/gK-08685/

このモニターを作るきっかけは、卓上に正確な時計が欲しいと思い、ESP32からWiFi経由でNTPと時刻を同期し、LCDに表示させようと思ったところから始まりました。
手元にあったLCDは、20文字×4行のタイプだったので、時計を表示しただけではスペースが余りました。このため、BME280を使って温湿度などの室内環境を表示させましたが、まだスペースが余っています。何か無いかとストックを探したところ、以前購入してお蔵入りしていたAS3935を発見!これを使ってみようということになりました。


BME280は、スイッチサイエンスさんの「BME280搭載 温湿度・気圧センサモジュール」を使いました。

AS3935は、内蔵しているバーアンテナのチューニングが必要な様で、初期化の際にこれを実行するルーチンが必要になります。Arduinoのデモプログラムなどを参考に、初期化ルーチンを作りました。
(評価用デモソフトウエアが秋月電子通商さんのHPにアップされています。)

この動画は、自動チューニングの様子をLCDに表示したところです。

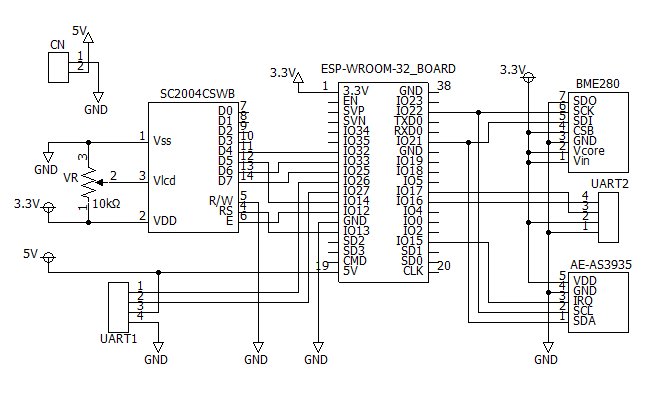
インターフェイスはI2Cなので、BME280と一緒に接続しています。また、I2Cのプルアップ抵抗は雷センサーモジュール上に実装済なので、回路上には設けていません。
LCDは、秋月電子通商さんの3.3V動作版の「SC2004CSWB-XA-LB-G」を使っています。3.3V版なので、レベル変換無しで使えます。
https://akizukidenshi.com/catalog/g/gP-04712/
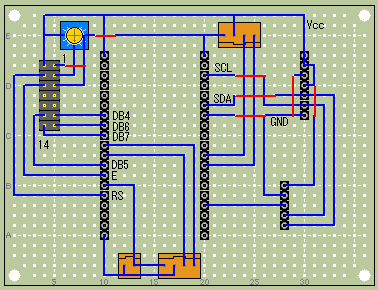
回路図、部品配置図は、以下のとおりです。回路上に、”UART”のソケットが2つありますが、ここでは使っていません。



雷センサーモジュールは、雷を検知すると「IRQ」のレベルがLからHに変わります。雷が検知されたことをESP32に知らせるため、ESP32の15番ピンに接続してプログラム中で監視しています。
IRQがHになると、reg3の値を見て雷なのかを判断しています。reg7が雷までの距離、reg4,reg5,reg6に相対エネルギーがセットされます。相対エネルギーは、21ビットで表現される様なので最大210万弱くらいの値になるかと思います。

Arduino IDEで作成したプログラムは、以下のリンクにアップしておきます。良かったら、試してみてください。
バグが残っているかもしれません。ご容赦ください。
(Thunder.zip ⇒ 解凍 ⇒ Thunder.txt ⇒ Arduino IDEにコピー)
https://drive.google.com/file/d/1ZHeHDCecaIepKsCfMcQNZagbR6Tb03Sh/view?usp=sharing

プログラムには、経時変化をグラフ化するため、RaspberryPiにUDPでデータを送信する機能を含んでいますが、RaspberryPiが無くても動くと思います。(ネットワークに多少の負荷はかかりますが…)

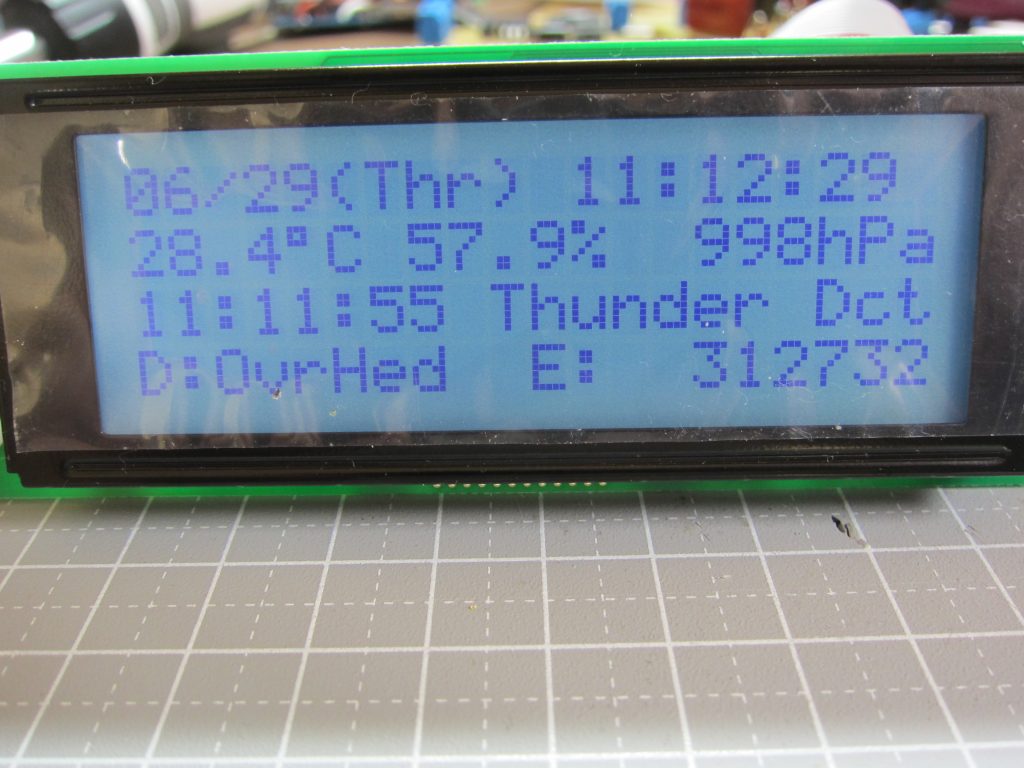
作成したデバイスでだけでも、現在時刻、温湿度・気圧、最新の雷の検知状況はモニターできますが、雷雲の接近状況、温湿度、気圧の変化はわかりません。
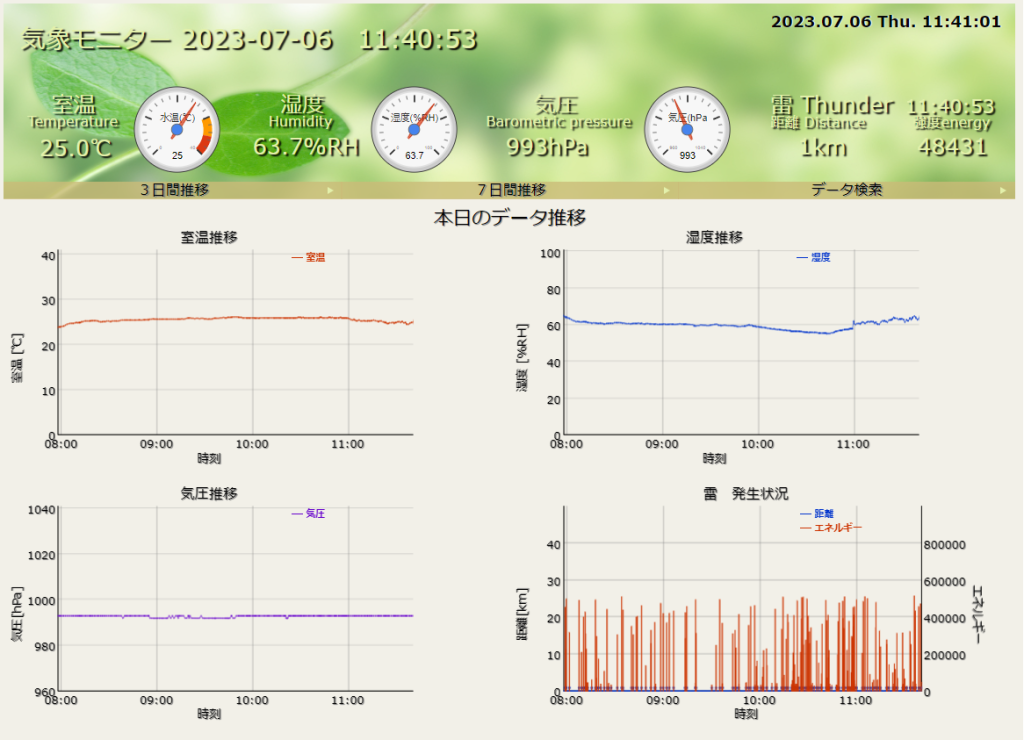
データを可視化するため、測定値をRaspberryPiに送りWevサーバー上でグラフ化することをやってみました。

RaspberryPiにWebサーバーをインストールして、CGIなどを使える様に設定する部分はここでは割愛させていただきます。色々なサイトでご紹介されていますので、参考にされてください。
このサイトでも公開したいと思いますので、少しお待ちください。

全体のブロック図は、以下のとおりです。
RaspberryPiには、固定IPアドレスを設定してあります。ESP32は、RaspberryPiの固定アドレスに向けて、UDPでデータを送ります。データ形式は、扱いが簡単になるので、JSON形式にしています。
RaspberryPi上のWebサーバー(Apache2)にPC、スマホなどからアクセスすることで、データをグラフ化して閲覧できます。


おそらく、データの受信からHTMLの作成までをPython、Javaなどのプログラムで一本化できるのだと思いますが、知識が乏しいのでそれぞれの機能を色々な言語を駆使して作っています。

まず、ESP32から送られてくるデータを受信して、Webサーバーでグラフ化できるようにデータをCSV形式で保存する部分です。言語は、Pythonで書いています。ディレクトリ、ファイルなどのパーミッションの設定に気を付けてください。
import socket
import time
from contextlib import closing
import json
from datetime import datetime
UDP_IP = '0.0.0.0'
UDP_PORT = 9000 # 受信ポート
Json_File_Path ="/home/pi/weather/DATA"
Data_File_Path ="/var/www/html/weather/data"
sock = socket.socket(socket.AF_INET, socket.SOCK_DGRAM)
sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, True)
sock.bind((UDP_IP, UDP_PORT))
with closing(sock):
while True:
data, addr = sock.recvfrom(1024)
str_data = data.decode("utf-8", errors="ignore")
json_data = json.loads(str_data)
dt_now = datetime.now()
print (str_data)
File_Name = Json_File_Path + "/" + dt_now.strftime('%Y-%m-%d') + ".dat"
Csv_File = Data_File_Path + "/" + dt_now.strftime('%Y-%m-%d') + ".csv"
save_data ="{0},{1},{2},{3},{4},{5},{6}\n".format(json_data['DATE'], json_data['TIME'], float(json_data['TEMP']), float(json_data['HUM']), int(json_data['PRESS']), int(json_data['DISTANCE']), int(json_data['ENERGY']))
file = open(File_Name, 'a')
file.write(str_data+"\n")
file.close()
file = open(Csv_File, 'a')
file.write(save_data)
file.close()
#if json_data['ID'] != "Server":
time.sleep(1)
ここでは、UDPのポートに”9000″を使っています。ESP32のプログラムでも、24行目で”9000″を設定しています。このポート番号が一致しないとデータを受信できないので、同じ番号を指定してください。また、他の機器でポートを使っている場合は、重複しないように気を付けてください。
ESP32から送られて来るデータは、念のためディレクトリ”/home/pi/weather/DATA”に保存しています。グラフ化に必要なデータは、ディレクトリ”/var/www/html/weather/data”にCSV形式(カンマ区切り)で保存します。

データの閲覧は、SSIを埋め込んだページにアクセスします。このため、拡張子が”.shtml”になります。このページには、cssと現在時刻を表示するためのJavaプログラムが書いてある程度で、ほとんど何もしていません。
最後の方にある”<!–#exec cgi=”./cgi-bin/weather.cgi”–>”で、perlで書いたCGIを呼び出しています。


perlで書いたCGIでは、CSV形式で出力されたデータを読込み、グラフ毎のデータファイルを出力します。その後、HTML文を順次出力する内容です。
ページ上段には、雷の検出状況のほか、最新データを数値と、ゲージ形式で表示します。ゲージは、”Google Charts”を使っています。下段には、温度、湿度、気圧、雷(距離、相対エネルギー)の推移をグラフで表示します。グラフは、Dygraphを使っています。

HTML、CGIなどは長くなるので、セットでこちらにアップします。良かったら、お使いください。3日間推移、7日間推移、データ検索のリンクがありますが、プログラム類のアップは割愛させて頂きます。個別に対応しますので、興味のある方はご連絡ください。
手元の環境では問題なく動作していますが、バグなどについてはご容赦ください。

自分は、落雷による無線機の破損が怖いので、アンテナケーブルを外す目安に活用したいと思いますが、ゴルフや、キャンプ、農作業など、屋外の作業にも役に立つかもしれません。もし良かったら、作ってみてはいかがでしょうか

動画もアップしていますので、ご覧いただけると嬉しいです。




コメント
非常に興味深く拝見させていただきました。
ぜひ私もまねさせていただこうと思っています。
特に最近は落雷が多く、停電に悩んでいました。
同じように構成にしており、ラズパイでWebサーバです。
/var/www/htmlに
weather.shtml、dygraph.css、dygraph.js、weather.css
/var/www/cgi-bin/に
weather.cgi
という感じの構成でいいでしょうか?
設定によるものと思いますが、なかなかうまくいかず悩んでいます。
ご教授いただければ幸いです。よろしくお願いいたします。
コメント、ありがとうございます。
ラズパイ側のデータ処理ですが、記事の中にあるpythonで書いた受信用のプログラムを動かしておく必要があります。
設定等は、$HOMEの下に「weather」という名前でディレクトリを作ります。パーミッションは、777です。
次に、作成したディレクトリ「weather」の中に、「DATA」という名前でディレクトリを作ります。パーミッションは、777です。
pythonで書いた受信プログラムは、ディレクトリ「weather」の中に「Data_getUDP.py」と言う名前で置いてください。パーミッションは、644で大丈夫と思います。
pythonのプログラムは、ディレクトリ「weather」から、「python3 ./Data_getUDP.py」で起動すると思います。
受信が上手く行っていれば、$HOME/weather/DATA/の下にYYYY-MM-DD.dat(YYYY-MM-DDは、日付)というファイルができると思います。
雷の発生が無ければ、1分毎に気温、湿度、気圧などのデータがJSON形式で書き込まれていると思います。
HTML関係は、CGIが上手く動かない事があり、apachiの設定が面倒でした。
weather.shtml、dygraph.css、dygraph.js、weather.cssは、その通りです。CGIは、/var/www/cgi-bin/に置いています。
apachiの設定で、/var/www/html/cgi-binでも大丈夫かも知れません。
ちなみに、weather.cgiのパーミッションは777、weather.shtml、dygraph.css、dygraph.js、weather.cssは644です。
さらに、ご不明点などありましたらご連絡ください。